Luego de leer varios tutoriales y pasar por una serie de problemas, mostraré la manera más sencilla para montar un servidor en casa, reutilizando una computadora que ya no usemos e instalando un sistema operativo y aplicaciones de libre distribución.
¿Por qué montar un servidor propio?
En mi caso, lo he montado para manejar distintos proyectos de las asignaturas que actualmente estoy cursando, dentro de él podemos tener un servidor Web y hospedar de esta forma una o más páginas Web, también podemos tener en él distintos sistemas gestores de base de datos, en mi caso MySQL y PostgreSQL, también podemos compartir archivos mediante el servicio FTP y por último, un servidor SSH para conectarnos remotamente a nuestra máquina. Estas son algunas de las tantas herramientas que pueden ser instaladas en un servidor y obviamente, como es propio, se tiene acceso completo a él y de esta forma podemos hacer las configuraciones que se deseen. Ahora, yo y mis compañeros de proyecto podemos trabajar remotamente y todos sobre una misma máquina de forma paralela gracias al servidor que he montado.
Materiales:
Una CPU que ya no uses, en mi caso he reutilizado una con procesador Intel Pentium 4 de 1.8 Ghz., 1 gb de Memoria RAM y 40 gb de Disco Duro.
Sistema operativo Ubuntu Server 12.04, lo pueden encontrar en la siguiente dirección
http://www.ubuntu.com/download/server (se encuentra disponible la versión para 32 y 64 bits).
Esquema de la Instalación
Esta es la forma como quedará conectado nuestro servidor, está demás decir que debe estar conectado a Internet y como es común hoy en día, usaremos el router de nuestra casa para lograrlo y también para hacer algunas configuraciones que veremos más adelante.
Si tenemos nuestro servidor conectado como se muestra en la imagen, la conexión a Internet se hará automáticamente, pues nuestro router se encargará de asignarle una IP mediante el protocolo DHCP.
Comienzo de la Instalación
Una vez que tengamos grabado Ubuntu Server 12.04 en un CD, encendemos nuestra computadora y comenzamos la instalación.
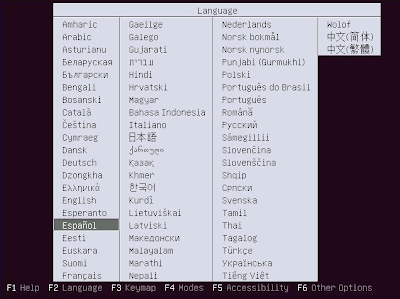
1. Primero nos pide escoger el idioma, seleccionamos "Español"
2. Una vez seleccionado el idioma, damos comienzo a la instalación seleccionando la primera opción del siguiente menú:
3. En la siguiente pantalla debemos seleccionar el país, en mi caso Chile y continuamos con la instalación.
4. En el siguiente paso nos preguntan por la detección automática del teclado que estamos utilizando, en mi caso lo hice manualmente dando en la opcion "NO" y seleccionando un teclado español-latinoamericano.
5. Una vez configurado nuestro teclado, se nos preguntará el nombre que le asignaremos a la máquina, pueden escoger el que ustedes quieran, en mi caso he usado "ubuntu".
6. El paso siguiente es definir la zona horaria, es recomendable darle a "SI" para que se mantenga la zona horaria de acuerdo al país que seleccionamos unos pasos antes.
7. En el siguiente paso vemos el particionado de discos. Es probable que si estamos montando un servidor es para dejarlo dedicado a ser utilizado como tal, por lo tanto, es recomendable "utilizar todo el disco" y de esta forma ocupar todo el espacio del disco duro a nuestro Ubuntu Server.
8. Una vez terminado el proceso de particiones, debemos escoger un nombre de superusuario.
9. Luego de ingresar el nombre del superusuario, debemos ingresar un nombre para un usuario normal que no pertenecerá al grupo de superusuarios.
10. En el siguiente paso debemos asignarle una contraseña al nuevo usuario creado. Luego, reingresarla nuevamente para comprobar que ha sido escrita correctamente.
11. Una vez confirmada nuestra contraseña nos pregunta si queremos cifrar nuestra carpeta personal. En mi caso no lo he hecho y tampoco se de que manera funciona. Por el momento le damos a "No".
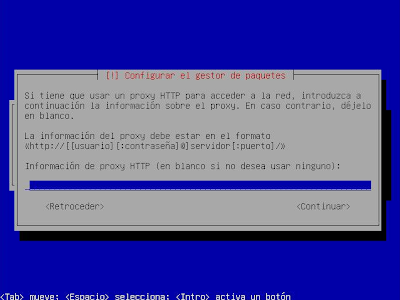
12. En el siguiente paso se nos pregunta si queremos ingresar algun proxy server que tengamos en uso. En mi caso no uso alguno y paso a dejar en blanco el cuadro de texto y selecciono la opción "Continuar".
13. En este paso debemos seleccionar el cómo administrar nuestras actualizaciones. Depende de cada usuario la opción que estime necesaria. En mi caso lo he dejado "Sin actualizaciones automáticas".
14. Este es uno de los puntos mas importantes a mi parecer, es donde escogimos los programas que desearemos instalar en nuestro servidor según nuestras necesidades. En mi caso he tomado como primera opción instalar "LAMP", es un paquete que contiene el servidor web "Apache", el sistema gestor de base de datos "MySQL" y el lenguaje de programación "PHP". Otro de los programas que también he instalado son "OpenSSH" para conectarme remotamente al servidor, "PostgreSQL" como sistema gestor de base de datos alternativo a "MySQL", "Print Server" por si necesito conectar una impresora a futuro y "Samba File Server" para transferencia de archivos. Si hay alguna herramienta que necesiten y no se encuentra en este menú, pueden instalarla una vez que nuestro servidor esté corriendo.
15. Una vez que todo se instale en nuestro servidor, finalizará el proceso mostrando la siguiente pantalla donde se nos indica que debemos sacar nuestro disco de instalación y reiniciar el computador.
Una vez reiniciado nuestro servidor, nos pedirá el nombre de usuario y contraseña. Una vez logueados esta es la pantalla que debería aparecerles:
Con esto ya damos por finalizada la instalación del servidor. Ahora nos queda encontrar a nuestra máquina de forma remota.
IP del Servidor
Una vez dentro del servidor escribiremos el comando ifconfig para revisar la IP de nuestra máquina:
Aquí podemos comprobar que la IP asignada por nuestro router al servidor es 192.168.2.9. Esta IP es asignada automáticamente por DHCP. Con esta IP es imposible encontrar a nuestro servidor desde afuera, pues es una IP asignada para una red local y obviamente, es igual a millones de IPs en el mundo, pues los routers independiente de la marca trabajan de la misma manera.
Para encontrar a nuestro servidor remotamente debemos hacerlo por medio de la IP pública, que es la que nos asigna nuestro proveedor de Internet.
Pero surge un problema, los actuales proveedores de Internet trabajan bajo IPs Dinámicas, esto quiere decir que cada vez que nuestro router es reiniciado por algún motivo nuestra IP cambiará y de esta forma será imposible volver a encontrar a nuestro servidor. Para resolver este problema tenemos 2 opciones:
1. Instalar "No-IP" que es un software que se encarga de enviar la IP Pública a un dominio asociado cada cierto tiempo (asignado por el usuario) y de esta forma, aseguramos que si nuestro router es reiniciado, cuando llegue el tiempo que se ha escogido se asignará la nueva IP al dominio ya mencionado.
2. Usar Dinamyc DNS desde el router. Esta opción a mi gusto es la mejor, pues asignamos un dominio a nuestro router y cada vez que la IP Pública cambie, el router se encargará de asignarla al dominio y de esta forma, podremos encontrar a nuestra máquina en cualquier instante independiente de las veces que la IP cambie en el transcurso del tiempo. Para lograr esto primero verificamos desde otro computador conectado a la misma red del servidor si nuestro router permite Dynamic DNS:

Este es un router Belking el cual acepta Dynamic DNS de dos proveedores, uno es "DynDns" que ahora es de pago y el que uso actualmente, "DtDNS" que es gratuito. Para usar el servicio solo hay que registrarse y crear un dominio, en la imagen anterior se puede ver el dominio que yo he creado y asociado al router para que cada vez que sea reiniciado, la nueva IP asignada por mi proveedor de Internet sea asignada al dominio que me he creado. Una vez ingresado aplicamos los cambios y ya tenemos asegurada una dirección para encontrar a nuestro servidor de forma remota.
Redireccionamiento de Puertos
Ahora que ya tenemos un dominio asociado a nuestra IP Pública, es necesario que cada petición remota sea direccionada al servidor y no a otra computadora que esté conectada a la misma red. Para lograrlo debemos ingresar a nuestro router desde otro computador conectado a la misma red e ingresar a "Virtual Servers".
De esta configuración depende que cada petición hecha al dominio que creamos anteriormente junto a un puerto xxxx sea dirigida al servidor y no a otra máquina conectada a la misma red. En la imagen se puede notar que puertos son direccionados a la IP 192.168.2.9 que es la IP del servidor.
Los puertos que he asignado al servidor son los siguientes:
Puerto 80: cada vez que alguien ingrese el nombre del dominio creado a un explorador, será mostrado el archivo index.html alojado en la carpeta "www" del servidor Web Apache.
Puerto 22: puerto para conexión por SSH, podemos conectarnos a nuestra máquina remotamente siempre y cuando seamos usuarios del servidor y tengamos los permisos necesarios.
Puerto 5432: puerto para conexión a PostgreSQL, si existen usuarios y privilegios correspondientes, podrán crear tablas, hacer consultas, borrar tuplas, etc.
Con esto ya finalizamos el tutorial, espero que haya sido de utilidad. Para comprobar el funcionamiento de mi servidor Web Apache, dejo el siguiente enlace:
http://mvaldivia12.flnet.org
Nota: lo mas probable es que después de las 01:00 a.m. el servidor esté apagado por si no llega a abrir la página.
Referencias:











.png)