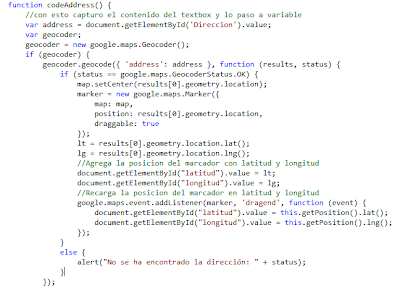
Los problemas de conexión a la base de datos fue caótica, ninguno de los integrantes podía lograr hacer actualizaciones o consultas por lo cual solo se avanzaba en formularios, validación de estos y uso de funcionalidades del mapa de google.
Luego de varios intentos por tratar de conectarnos decidimos comenzar nuevamente con la creación de la base de datos dentro del proyecto. Visual Studio al momento de crear un nuevo proyecto, por defecto nos crea una base de datos la cual está hecha principalmente para controlar funciones como loguín y registro dentro de un proyecto Web Forms de ASP . Net. Esta base de datos nos causaba complicaciones, es por esto que la eliminamos y dejamos solamente la nuestra.
El siguiente paso fue lograr la conexión a la nueva base de datos, esta vez fue mas simple y solo se realizaba con unas pocas lineas de código:
Con la primera línea de código nos simplificamos la vida, el que esté declarada de esa forma nos permite compartir el proyecto entre los integrantes del equipo y no tener problemas de ruta para el acceso a la base de datos, la sentencia se encarga de encontrar el archivo SB.mdf dentro de la carpeta del proyecto y realizar la conexión.
Ahora que ya tenemos lista la conexión, trabajé de a pares con un integrante del equipo para definir el como cargaríamos los eventos nuevos al mapa de google. El consenso fue optar por utilizar una solución propuesta para PHP que consistía en crear un archivo XML a partir de una consulta en la base de datos y luego mediante javascript cargar cada marcador en el mapa.
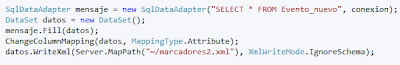
Con la siguiente sentencia logré crear un XML con los datos de las denuncias registradas en la base de datos:
Primero hacemos la consulta para encontrar la lista de denuncias, luego creamos un objeto de tipo DataSet y luego con "Fill" guardaremos la tabla completa generada por la consulta en este objeto.
Ahora por razones de manejo a futuro del archivo XML, hemos tenido que trabajar en definir la estructura de este archivo y es por eso que se creó la función "ChangeColumnMapping" que nos da el formato que necesitamos para capturar los eventos nuevos registrados y marcarlos en el mapa.
XML
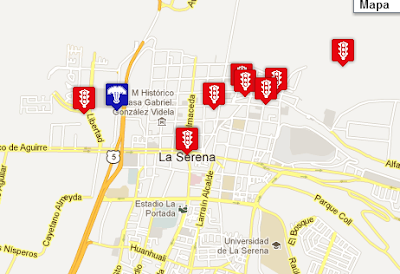
Eventos cargados al mapa desde el archivo XML
Referencias:











.png)

